html代码大全,探索HTML代码的奥秘,从基础到高级技巧,助你成为网页设计高手。
你有没有想过,那些五彩斑斓的网页背后,其实都是用一种叫做HTML的神秘语言编织而成的呢?没错,今天就要带你走进这个充满魔力的世界,揭开HTML代码大全的神秘面纱!
HTML的起源与魅力

HTML,全称Hyper Text Markup Language,也就是超文本标记语言。它诞生于1989年,由蒂姆·伯纳斯-李发明,目的是为了让信息能够在互联网上自由流动。自从有了HTML,我们才能看到那些图文并茂、功能丰富的网页。它就像一位魔法师,用简单的代码就能创造出千变万化的世界。
HTML代码大全:基础篇

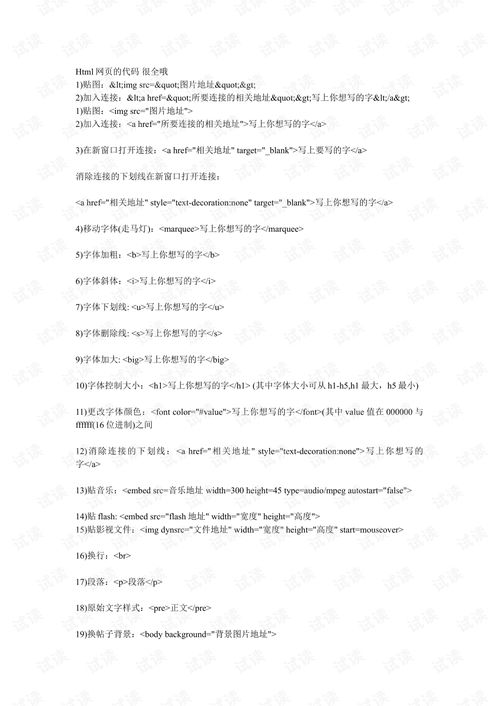
想要掌握HTML,首先得了解一些基础。比如:
- ``:这是HTML文档的根,所有的内容都包含在这个内。
- `
`:这个包含了文档的元数据,比如标题、关键字等。- `
欢迎来到我的网页
这里是我的个人简介。

- 创建一个表格:
| 姓名 | 年龄 | 职业 |
|---|---|---|
| 张三 | 25 | 程序员 |
| 李四 | 30 | 设计师 |
通过这些示例,你可以在实践中不断积累经验,提高自己的HTML技能。
HTML代码大全:未来篇
随着互联网的不断发展,HTML也在不断进化。HTML5的出现,为网页开发带来了更多可能性。比如:
- `
- `
- `
这些新让网页变得更加生动有趣。
:HTML代码大全,开启你的网页之旅
HTML代码大全就像一本魔法书,它可以帮助你开启网页之旅。只要掌握了这些基础和进阶知识,你就可以创造出属于自己的网页世界。快来加入我们,一起探索HTML的奥秘吧!
猜你喜欢
 财经
财经
泛娱乐修真,跨界融合下的修真世界新篇章
你知道吗?在这个快节奏的时代,人们对于娱乐的需求可是越来越旺盛了。而最近,一种叫做“泛娱乐修真”的新兴潮流正在悄然兴起,让人忍不住想要一探究竟。想象在享受各种娱乐的同时,还能修炼自己的内心和身体,这岂不是美滋滋?什么是泛娱乐修真?泛娱乐修真...
2025-07-10 362 财经
财经
重庆青年旅行社电话号码多少,探索山城之旅的便捷之门
你有没有想过,下次假期去重庆游玩,找一个靠谱的旅行社是多么重要的事情呢?这不,今天我就要给你揭秘一个超级实用的信息——重庆青年旅行社的电话号码是多少!别急,听我慢慢道来。探寻重庆之美,从了解青年旅行社开始重庆,这座山城,以其独特的地理风貌、...
2025-07-10 137 财经
财经
非正式娱乐圈,揭秘非正式圈层精彩瞬间
你有没有发现,娱乐圈里那些光鲜亮丽的明星们,私下里其实和我们普通人也没那么大差距呢?今天,就让我带你走进这个非正式的娱乐圈,看看那些明星们不为人知的一面吧!明星们的日常想象当明星们卸下光环,回到家里,他们是不是也会像我们一样,为了一日三餐忙...
2025-07-05 180 财经
财经
林染娱乐圈,娱乐圈的璀璨星辰
你有没有发现,娱乐圈里最近有个新人特别火,她就是林染!没错,就是那个笑容灿烂、眼神里藏着故事的小姐姐。今天,就让我带你从多个角度来认识一下这位在娱乐圈崭露头角的新星吧!一、林染的出道之路说起林染的出道,那可真是充满了戏剧性。她原本只是一个普...
2025-07-05 138 财经
财经
免费吃瓜爆料百度网盘,百度网盘独家爆料,带你畅享海量资源
你知道吗?最近网上有个超级火的秘密基地,里面全是免费吃瓜爆料,而且还是来自百度网盘的独家资源!是不是听起来就让人心动不已?那就让我带你一探究竟,看看这个神秘的地方到底藏着什么宝藏吧!瓜田里的秘密:免费吃瓜的诱惑想象你坐在家里,手捧一杯冰镇饮...
2025-07-04 139 财经
财经
娱乐圈的女人不能要,美丽背后的复杂人生
娱乐圈的女人不能要?哎,你有没有想过,为什么娱乐圈的女人总是那么光鲜亮丽,却又让人望而却步?今天,就让我带你一探究竟,揭开娱乐圈女人的神秘面纱。一、美貌与金钱的诱惑娱乐圈的女人,美貌是她们的敲门砖。在这个看脸的世界里,美貌能带来无尽的关注和...
2025-07-02 136 财经
财经
娱乐游戏推送,最新娱乐游戏推荐盘点
你有没有发现,最近你的手机是不是总在“嗡嗡嗡”地叫个不停?没错,就是那些让人又爱又恨的娱乐游戏推送!今天,我们就来好好聊聊这个话题,看看这些推送是怎么悄悄地占据了我们生活的。一、推送的魔力:无处不在的诱惑你知道吗,这些娱乐游戏推送就像是无孔...
2025-07-02 146 财经
财经
娱乐女皇 重生别惹废材,重生逆袭,绝不再惹废材
你知道吗?最近娱乐圈里可是炸开了锅,因为一位传说中的“娱乐女皇”竟然宣布要重生归来,而且这次她可是要大显身手,让那些曾经看不起她的“废材”们刮目相看呢!下面就让我带你一探究竟,看看这位女皇是如何在重生后,一步步逆袭成为真正的娱乐霸主的吧!一...
2025-07-01 118



